Monday, October 21, 2002
Long dull posting about site construction, reconstruction, reformatting, XML, XSL, XPath and other alphabet soup
One of the reasons (okay, possibly the reason) I don't update my personal site all that often is that it's a pain to update. Just to add a new portrait involves editing two pages (sometimes three, depending upon the format of the image), and creating a new page. Between the creating, editing and testing it takes something like fifteen to twenty minutes before I'm done, and that's fourteen to nineteen minutes too long.
Why so much editing to add a picture?
Mostly for the navigation aspects of the site. I remember, oh, this must
have been in '96, '97, having this huge discussion (okay, argument
really) with my friend Eve about site structure and the (at the time) lack
of navigation elements on my site. I was dreading having to edit some 100
pages but her argument (“Sean, what if I show one of your pages to some hot
babe and she wants to see your picture? There's no easy link to a picture
of you!”) finally convinced me to dive in and edit over 100 pages to add
navigation links. While I was at it, I also added <META> and
<LINK> tags as well.
Painful process, that.
And it's maintaining the relationship between pages that consumes so much time when adding a new page (not to mention that I technically, should add new pages to the sitemap but haven't, and that only one in six links on my gratuitous links to people I know, or just like their webpages still work, leaving five out of six broken but that's another issue right now) that is a complete drag on updating the site. Years ago I thought of writing software to maintain the pages in one form, then feed them through a template engine to generate all the navigation and meta-information but never really got around to it, although I still have the notes floating around somewhere on my harddrive.
So now here it is—October of 2002 and my site hasn't changed its look
since at least 1998, possibly longer (I want to say 1996, but that
might be too early). I'd like to convert over to using CSS, and improve the navigation
links (mostly by taking advantage of the <LINK> tag) but that
means I have to edit 145 pages.
If I'm going to be making such drastic changes, I might as well rethink how the site will be generated while I'm at it. And what I had originally wanted in a templating engine seems to exist in XSL. Nice if my pages are in XML but right now, they aren't. So as long as I'm editing them anyway I might as well convert.
And converting I have. And I've found some rather odd aspects about XSL and XPath (which is used to reference portions of an XML document). I'm building the navigation links within the template, so to generate a link to the next page I have:
<xsl:if test="position()!=last()">
<link
rel="next"
title="{following-sibling::column/child::title}"
href="{following-sibling::column/attribute::filename}.htm"
/>
</xsl:if>
Basically, following-sibling::column/child::title gets the
following column from the input file and extracts the title, and
following-sibling::column/attribute::filename gets the filename of
the following column. Pretty straightforward. To get a link to the
previous column, there's a corresponding preceding-sibling:
<xsl:if test="position()!=1">
<link
rel="previous"
title="{preceding-sibling::column/child::title}"
href="{preceding-sibling::column/attribute::filename}.htm"
/>
</xsl:if>
Easy, strightforward and hopelessly wrong.
That kept generating a link to the first
column. Now, since the phrase preceding-sibling::column returns
all the columns preceeding the current one, the engine looks like
it is returning the title to the first column. So I thought that selecting
the last column of the preceding columns would do the
trick:
<xsl:if test="position()!=1">
<link rel="previous"
title="{preceding-sibling::column[position()=last()]/child::title}"
href="{preceding-sibling::column[position()=last()]/attribute::filename}.htm"
/>
</xsl:if>
Nope. Still getting the last column. Hmmm … check up on
preceding-sibling:
All nodes that precede the context node and are contained in the same parent element node in reverse document order.
Okay.
So let's see what happens when I return the first column of the preceding columns:
<xsl:if test="position()!=1">
<link rel="previous"
title="{preceding-sibling::column[position()=1]/child::title}"
href="{preceding-sibling::column[position()=1]/attribute::filename}.htm"
/>
</xsl:if>
Okay, that works!
Very intuitive, that.
So, outside some wierdness like that, the conversion process is slowly making progress.
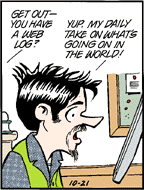
Jumping off a bridge, since everyone else is doing it




I was going to attribute this to the blog I first found it on, but since every blog I've viewed today already mentioned it I figured what's the point in doing that today? (for the record, I first found the link on Camworld).
But in any case, since everyone has decided to link to the Doonsbury cartoon where he lambasts bloggers, I decided to throw caution to the wind and present the actual comic here. I'll claim fair use and hope that the lawyers don't swarm all over me on this.

![Glasses. Titanium, not steel. [Self-portrait with my new glasses]](https://www.conman.org/people/spc/about/2025/0925.t.jpg)